るかっち(@rukacchi1)です。
アイキャッチ画像は、ブログやサイトを訪れた人が一番最初に目にする重要な要素。

訪れた読者に、このページがどんな内容なのかを端的に伝え、興味を持ってもらわなくてはなりません。
そのためには、使用する写真やイラストの質に加えて、タイトルやコピーも重要です。
しかしデザイナーでもないブロガー、ライターさんにとって、写真にかっこよくテキストを配置するのは敷居が高い、めんどくさい。
そもそもフォトショップとかイラストレーターとか持ってないから、やりたくたってできないよっというのが本音ではないでしょうか?
実は。
大手ストックフォトサービスのシャッターストックでは、使いたい写真をその場で加工するための編集ツール「Shutterstock Editor」が用意されています。
このShutterstock Editorを使えば、用途に応じて画像をリサイズしたり、テキストを打ち込んで、オリジナル画像に加工した上でダウンロードすることができます。
作業は全てShutterstock Editor上で完結するので、画像加工ソフトを持っていないライターやブロガーにこそ、強力な味方になるのではないでしょうか?
今回は、クリエイターとして仕事しているボクから見ても、必要十分な機能を備えたこのShutterstock Editorについて、実際の使用方法を説明しながら紹介してみたいと思います。
- シャッターストックで画像を選ぶ
- Shutterstock Editorで画像のサイズを変更する
- Shutterstock Editorでテキストを打ち込む
- Shutterstock Editorでテキストを調整する
- Shutterstock Editorでテキストの下にプレートを引く
- Shutterstock Editorで写真の色調を変える
- 作成した画像をダウンロードする
- Shutterstock Editorで作成した画像は保存できる
- シャッターストックとShutterstock Editorを利用するには
シャッターストックで画像を選ぶ
シャッターストックの豊富なストックから画像を選びます。
今回はこのエントリーのアイキャッチを作ろうと思うので検索エリアに「レタッチ」と入力。

たくさん現れた画像の中から、こちらを使用したいと思います。

画像の上にマウスを持っていくとアイコンが表示されます。
右端のボタンをクリックするとShutterstock Editorが起動します。
画像の検索、そしてShutterstock Editorでの加工はシャッターストックの会員じゃなくても使用できます。
Shutterstock Editorで画像のサイズを変更する
テキストを打ち込む前に、画像のサイズを変更します。
媒体によって、さらには掲載場所によっても適切な画像サイズは違います。
あらかじめ変更しておくことでせっかく打ち込んだテキストが見切れてしまった!
そんな悲しい事態を避けることができます。

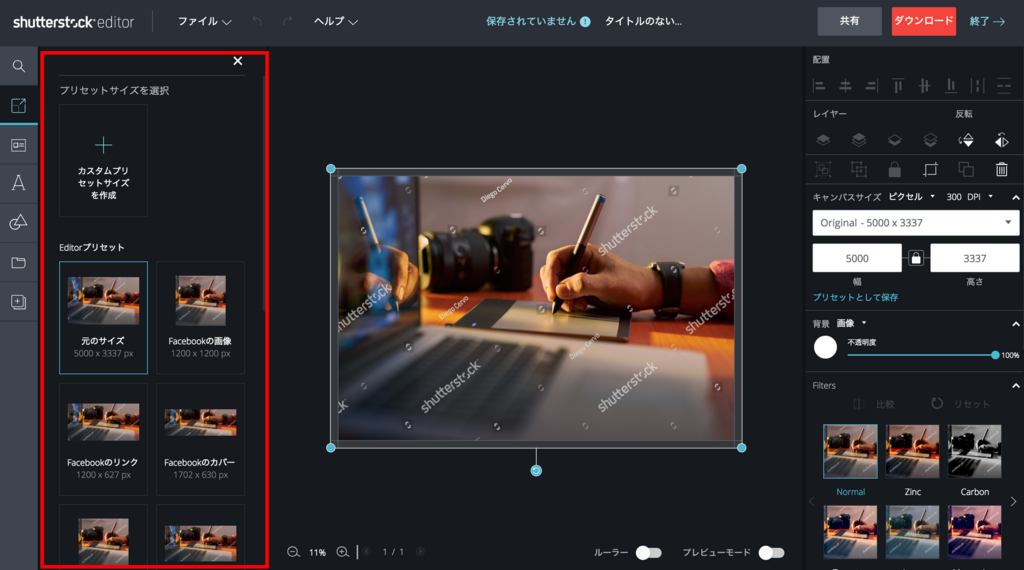
サイズの変更は、画面左側にならんだプリセットから用途に合った物を選択するだけ。
今回はツイッターの投稿を選択しました。

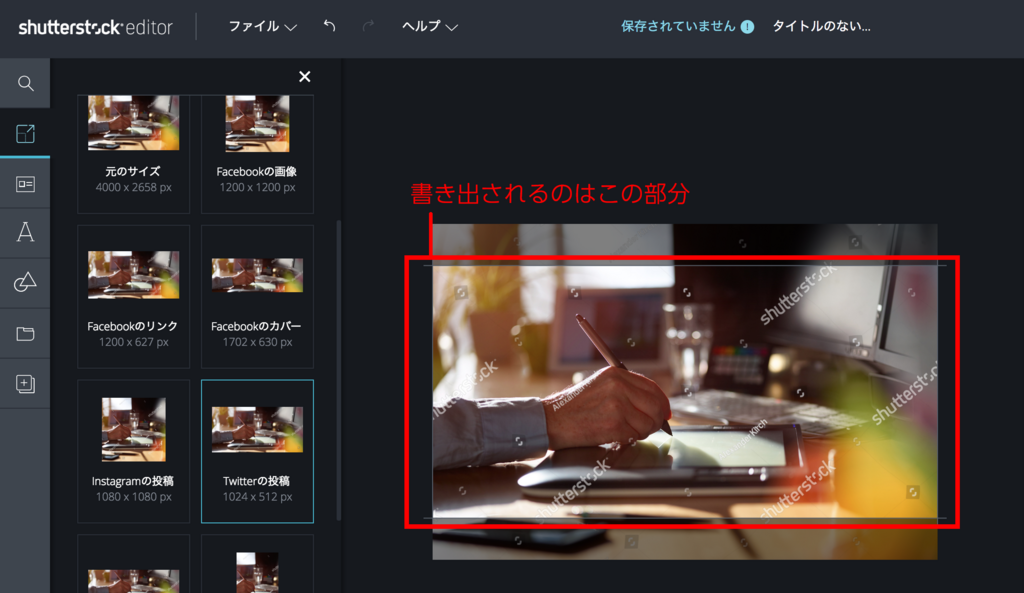
グレーアウトされた部分はダウンロード時に削除されてしまう部分です。
中央の画像をクリックすると、拡大、移動、回転させることできます。
右側部分を大きく取って、ここにテキストを打ち込むスペースを確保します。
Shutterstock Editorでテキストを打ち込む

画面左端のアルファベットをクリックすると、テキスト入力ツールに代わります。
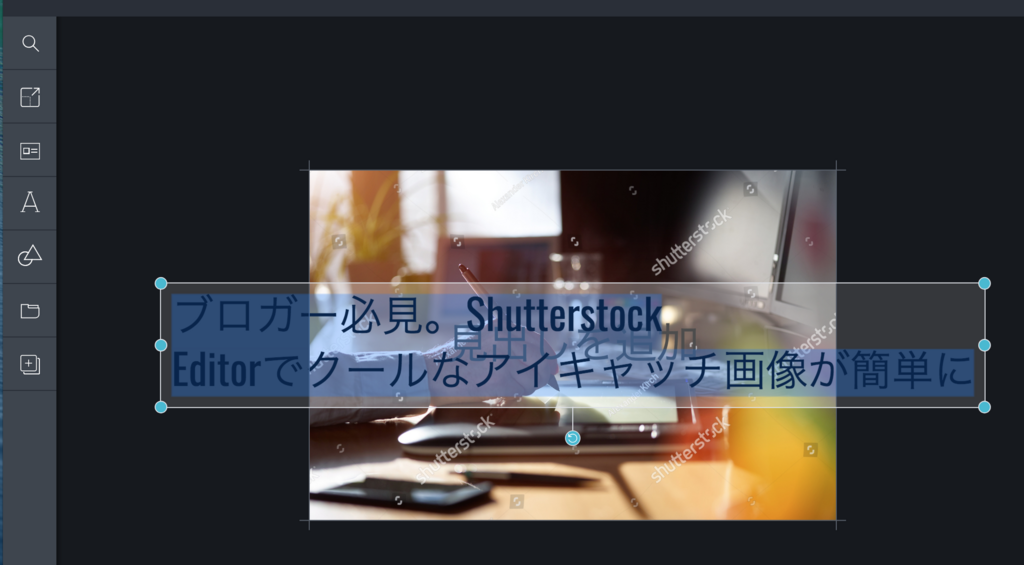
「見出しを追加」 をクリック。画面中央にテキスト入力エリアが表示されます。

「ブロガー必見。Shutterstock Editorでクールなアイキャッチ画像が簡単に」ととりあえず入力してみました。
はみだしちゃいましたね。調整します。
Shutterstock Editorでテキストを調整する

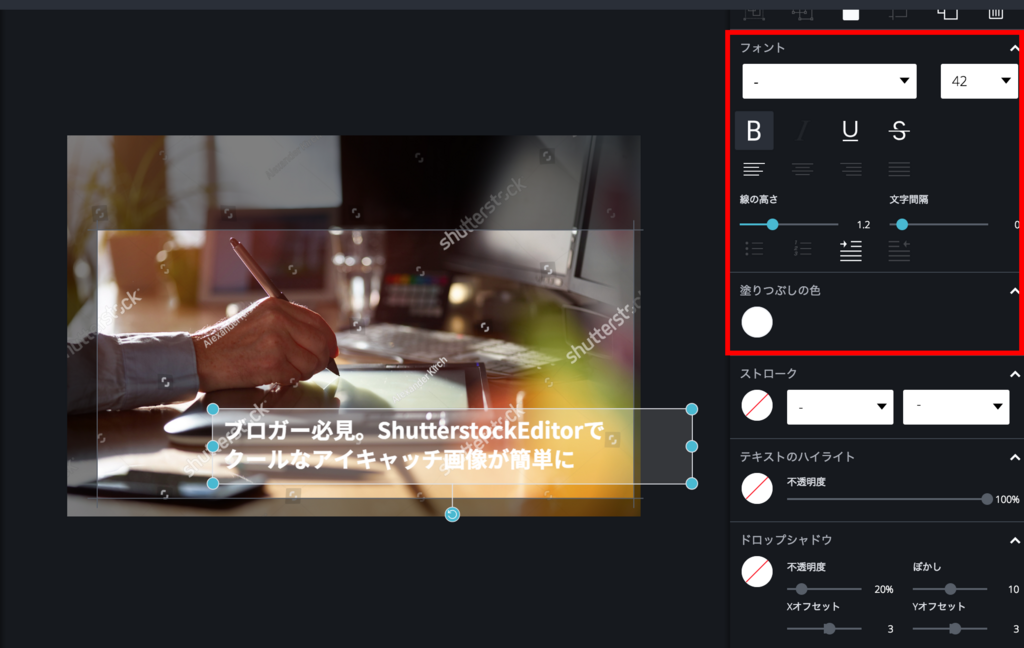
フォントを変更。ここがこのツールの数少ない弱点なんですが日本語に特化したフォントが少ないです。全部試したわけではありませんが明朝体とかは多分ないです。
今回は「Noto sans 漢字」というのを選択しました。
フォントがひょろひょろしてるので太字にした後、サイズを調整。改行したりしながら画面内に収まるようにしました。
Shutterstock Editorでテキストの下にプレートを引く
テキストが見にくいので、テキストの下にプレートを引きます。

画面左端から「シェイプ」ツールを選択します。
長方形のシェイプをクリック。画面中央にシェイプが表示されました。
ちっさいですね。
サイズと位置を調整して、テキストより一回り大きくなるよう調整します。


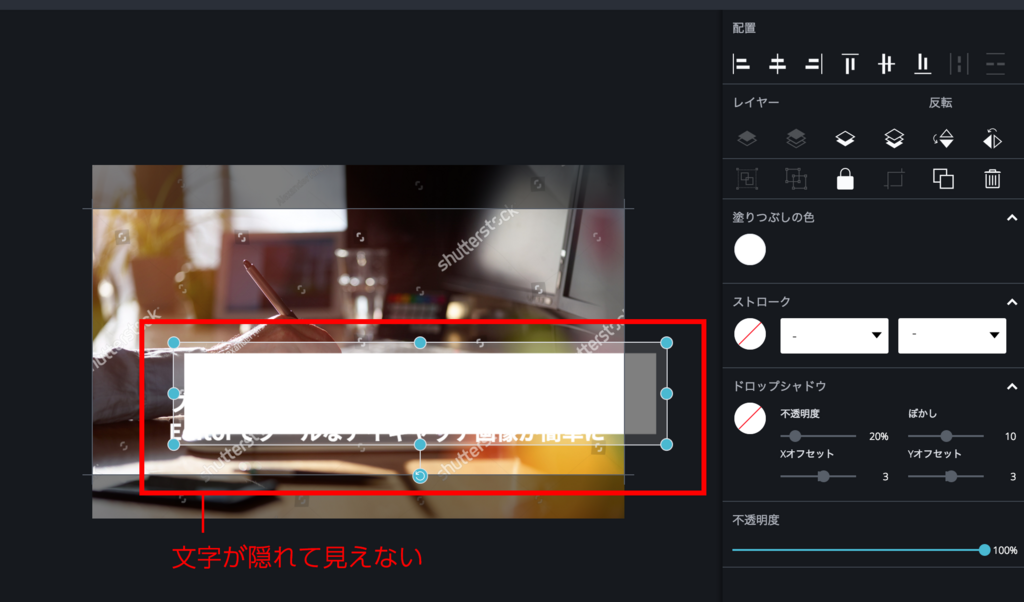
シェイプが文字の上に来てしまって、文字が見えないので「背面に移動」をクリックして、文字とシェイプの順序を入れ替えます。

シェイプの透明度を少し下げて、写真がうっすら見えるようにします。

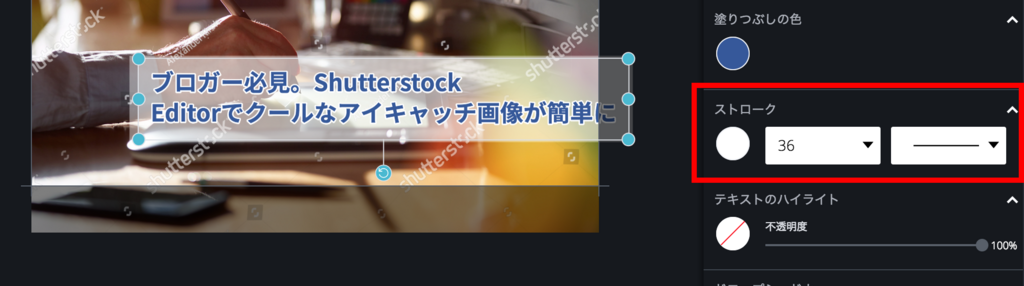
文字のストロークを設定して縁取り。文字の可読性をあげました。
Shutterstock Editorで写真の色調を変える
このままでもいいのですが、せっかくなので^^;
イメージを選択して、色味を変更。

ビジネスイメージなので、少し寒色系にふって、文字の可読性をあげるため、少し暗く、コントラストを少しあげてメリハリをつけました。
なにごとも「少し」がポイントかもしれません。
キリがないので、この辺で勘弁してやることにして……。
作成した画像をダウンロードする

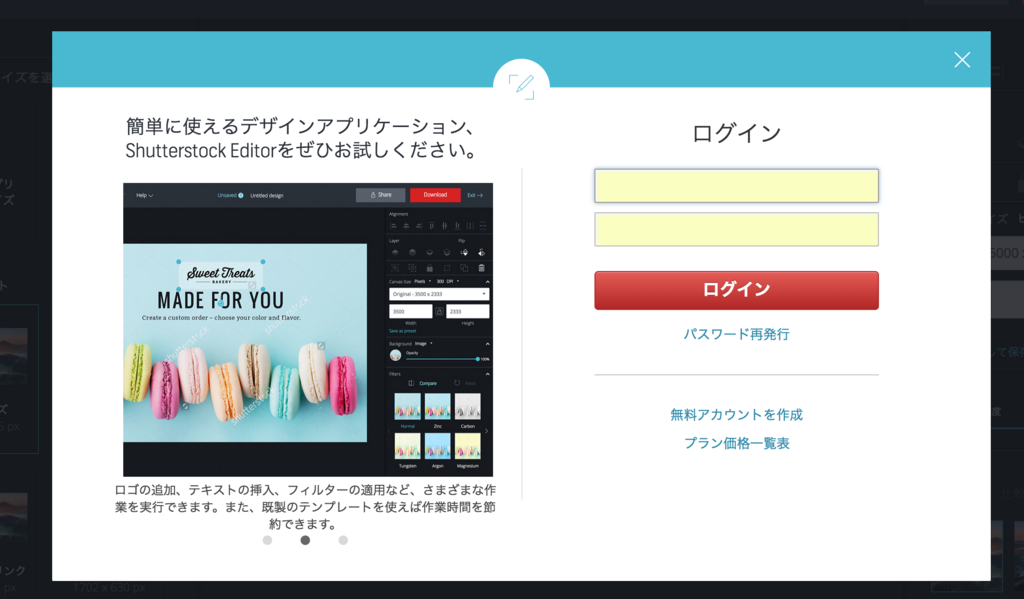
画面右端のダウンロードボタンをクリックします。

さて、ココで初めてアカウントが必要になります。
会員登録は無料ですが、ダウンロードする際に画像の使用料が発生します。
料金体系なんかはあとでサクッと説明するとして……。
ボクは既に会員なので「ログイン」を。

作成したイメージとは別に加工前のイメージもダウンロードできます。
こうして出来あがったのが、こちらです。

Shutterstock Editorで作成した画像は保存できる

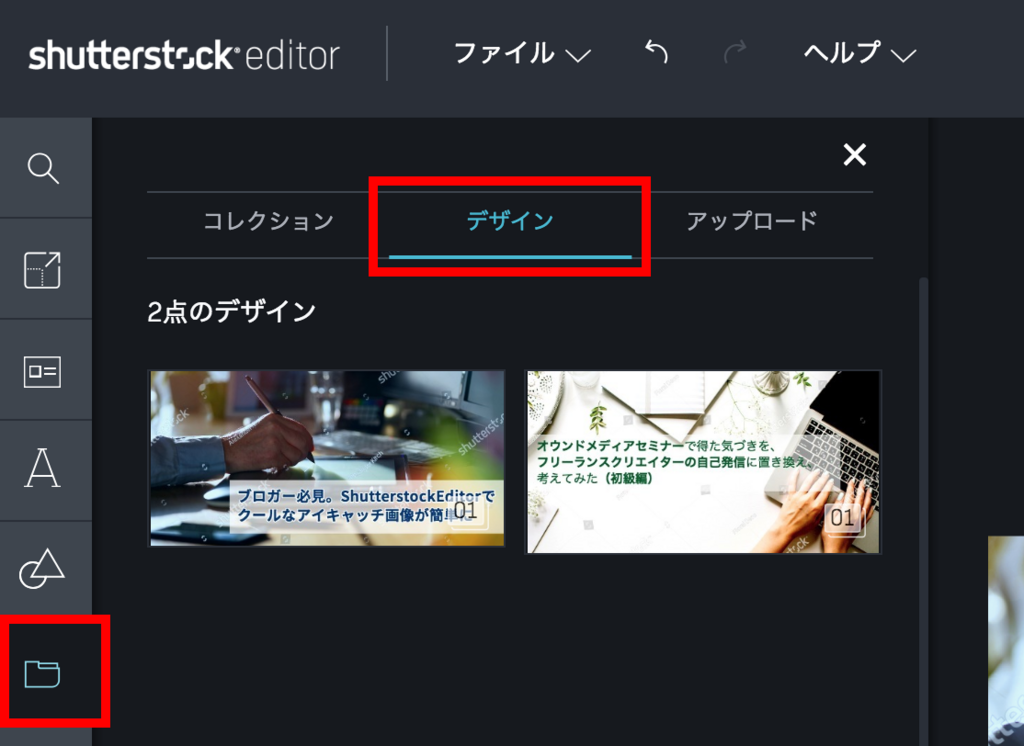
イメージの加工ファイルは保存され、再利用ができます。
別のSNS用に設定を変更したり、テキストを打ち直して別の記事に流用する際に便利です。

フェイスブック設定で書き出し直した物。
シャッターストックとShutterstock Editorを利用するには
シャッタストックは有料サービスなので無料で画像を使用することができません。
一枚ごとの購入もできますが、ブロガー、ライターの方であれば年間契約がいいんじゃないかな、と思います。
詳しくは以下のシャッターストックのサイトをご確認ください。
ちなみに。
ボクが契約しているのは月額3500円で最大10点の画像がダウンロードできるプラン。
一番安いプランです。
このプランがおすすめなのは、
- ブログを書く事が習慣になりはじめ、ぼちぼちアクセスや収益も伸びてきた、というレベルのブロガーさん。
- そしてボクのようにメインの仕事は別にありつつ、副業や趣味の範囲でブログを運営してる方
すでにガッツリブロガーですとかライターをメインにされている方は月額12,000円で最大50点の画像がダウンロードできるプランがいいと思います。
月額12,000円で、50枚の質の高い写真とイラスト。
それに使いこなせる画像編集ソフトが手に入ると考えたら、 そこまで高い買い物ではないのかな?と思いますけど、どうですかね?
とりあえず。
シャッターストックもShutterstock Editorも、画像を探して加工するまでは誰でも気軽に試せます。
今よりワンランクレベルアップしたいブロガーさんも、他のライターとの差別化を図りたいライターさんも、一度試してみてはどうかな?と思いますよっと。